Quickly Protect Your Content With
WishList Member
Downloaded and Activated on 120,114 membership sites, courses and online communities since 2008 and that number grows every day.
Simple Setup
Complete Content
Control
Unlimited Membership
Levels
Recurring
Payments
Seamless Course
Creator
Easy Member
Management
Infinite
Configurations

EVERYTHING YOU NEED - SIMPLE AND EASY TO USE
Here's Your Complete
Membership Site Toolbox...
All-In-One
Get unlimited membership levels and members with every WishList Member site. No upsells or advertising. When you sign up, you get everything we have to offer.
Easy Payment Setup
Unmatched Flexibility
Dedicated Support
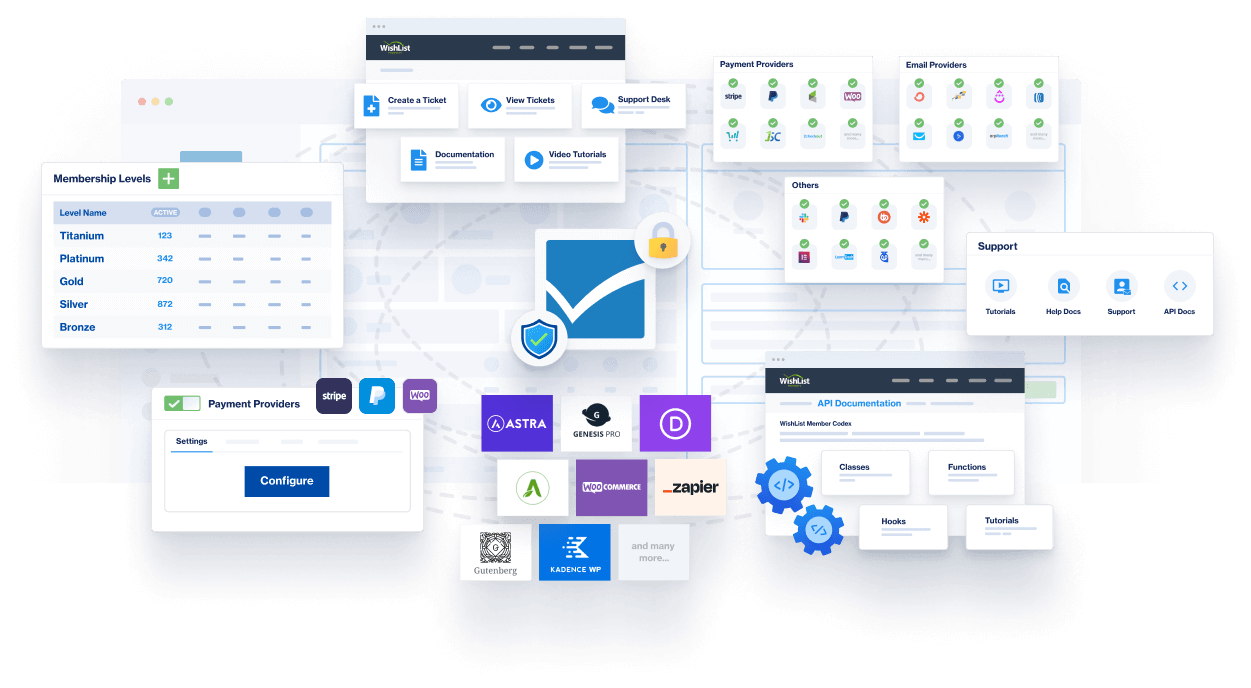
Your Favorite Integrations
Full-Rest API
Seamless Course Creation
Member Management & Stats
Create custom login pages, see your membership stats at a glance, and manage your site from an easy-to-use dashboard right in WordPress.
BEGINNER FRIENDLY
Set Up Your Site QUICKLY & EASILY!
Simple Getting Started Wizard & Videos
Getting started wizard
When you activate WishList Member, you’ll get step-by-step onboarding that makes setup a total breeze.
One-click content protection
Build it your way
Enable features as you need them. Starting out, most advanced features are turned off to give you a simple yet scalable setup.
REVIEWS
What are People Saying About WishList Member?
WHY SO MANY PEOPLE CHOOSE WISHLIST MEMBER
Flexibility & Freedom to Create
the Membership Site of Your Dreams
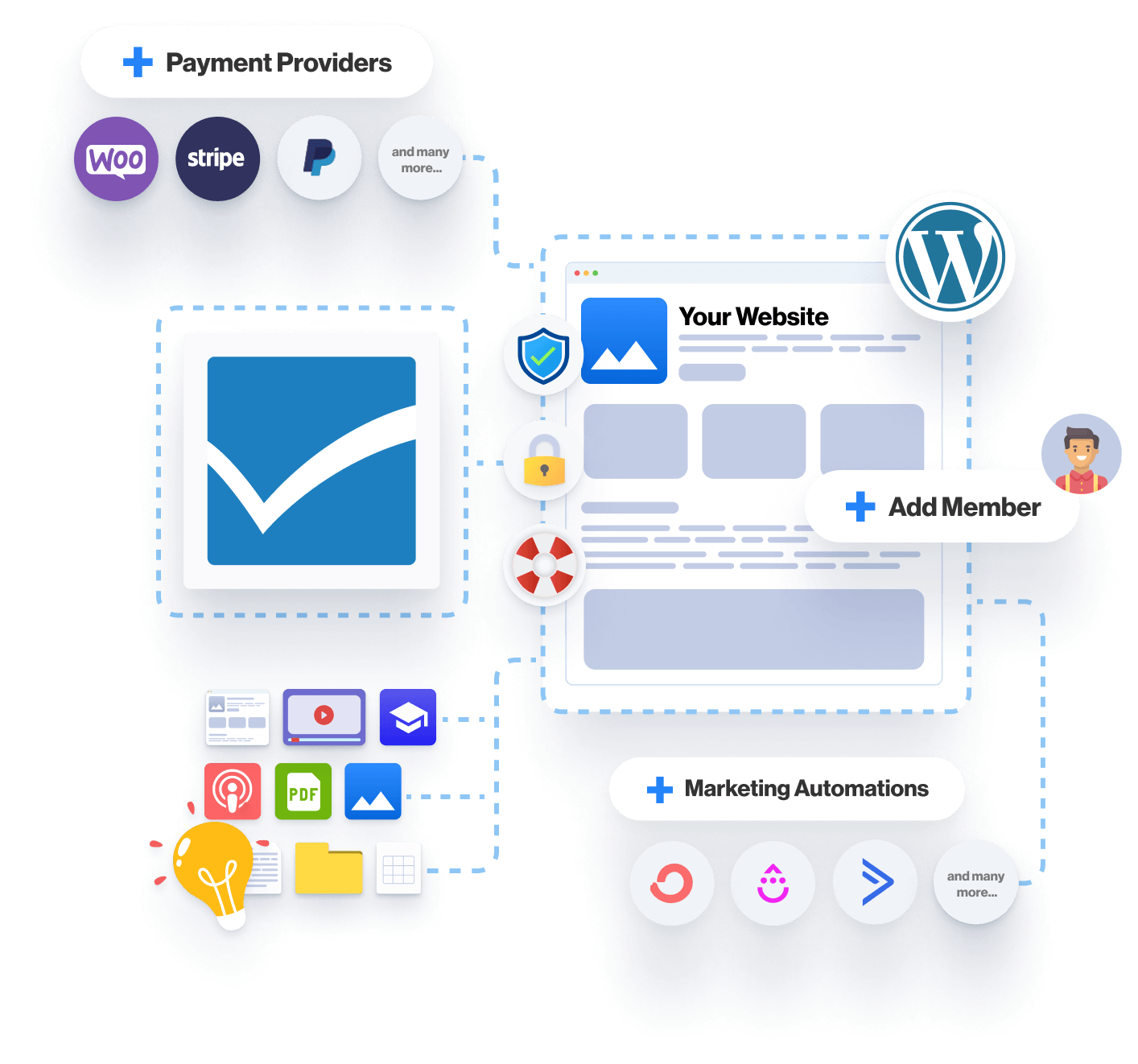
While working with all the tools you're already using…
- Accept payments from over 20 of the most popular payment providers
- Easily add new members into your autoresponder or CRM
- Automate your entire membership workflow with our 3rd-party integrations
- Seamless integration with WordPress so you can build your site... your way
- Use WishList Member to power your entire membership site - integrated with all your existing tools

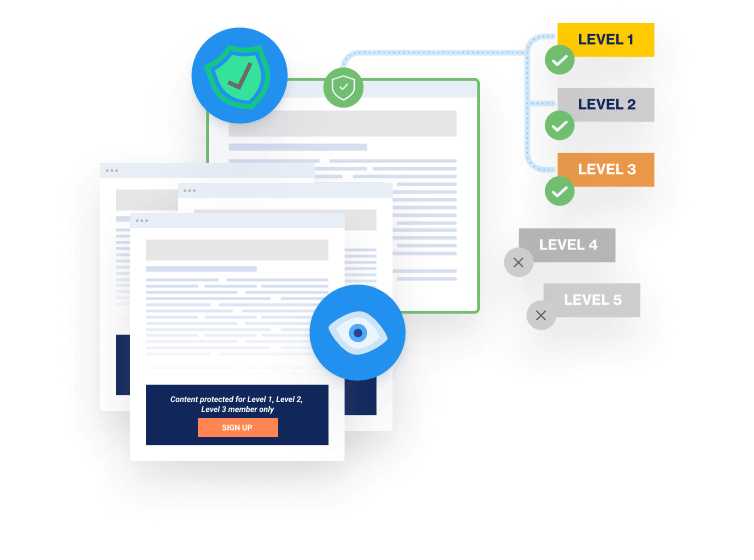
PROTECT MEMBER-ONLY CONTENT
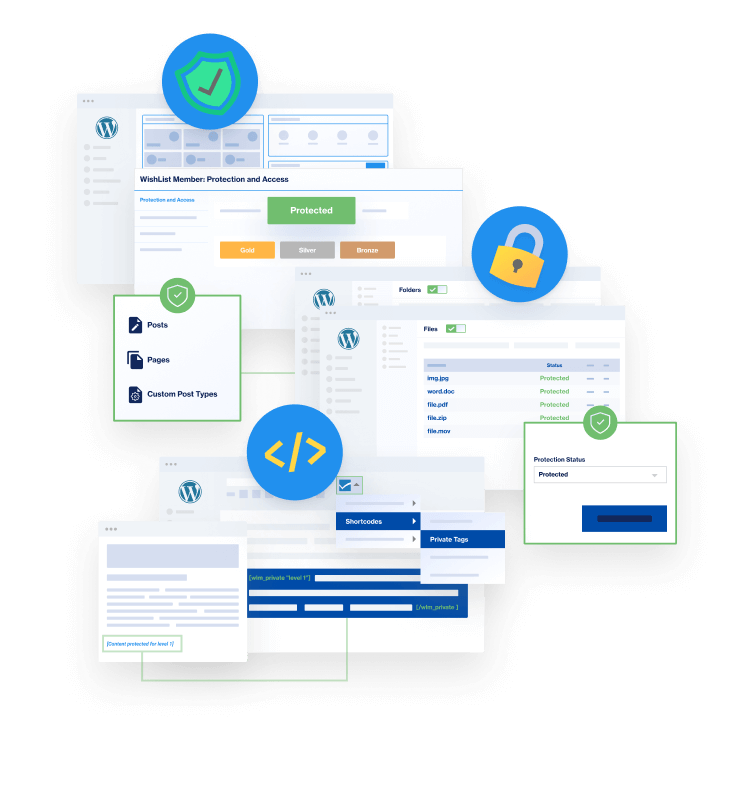
Built for security & performance
Give readers a premium all-access pass or build membership levels for tiered viewing privileges. You choose the pages, posts, and files each member can access. Convert new members with partial access pages.

Protect Posts, Pages and Custom Post Types
With WishList Member you can easily protect your WordPress posts and pages with the click of a button. Our plugins all feature full support for Custom Post Types created manually or through another plugin.
File and Folder Protection
With WishList Member you can easily protect your WordPress posts and pages with the click of a button. Our plugins all feature full support for Custom Post Types created manually or through another plugin.
Private Tags
WishList Member can also protect sections of content WITHIN a page or post. Simply wrap the section in our easy-to-use private tags and that content will only be visible to members of the specified membership level.
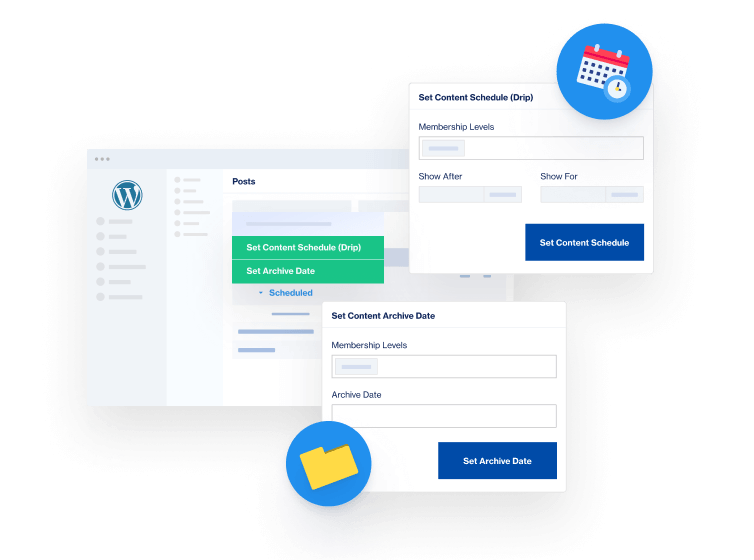
DRIP, SCHEDULE, ARCHIVE, PAY PER POST
Total Content Control
With WishList Member, you can drip your best articles to new members, schedule post access by date, and set up pay per post. Archive limited-time content by date or after a set number of days.
Drip and Schedule
Automate content distribution to your community. Drip your favorite content to new members, schedule posts to go live on an exact date.
Archive Content
Encourage members to maintain their subscriptions by periodically archiving content, so only people who were members before the archive date have access.


Protect Your Valuable Content
Establish different membership levels to offer free, premium, or pay per post content. Your gated content is protected by leading online security.
“Sneak peak” + partial display
If a non-member stumbles upon gated content, you can create “sneak peak” snippets to give them a taste of what they’re missing—and invite them to sign up.
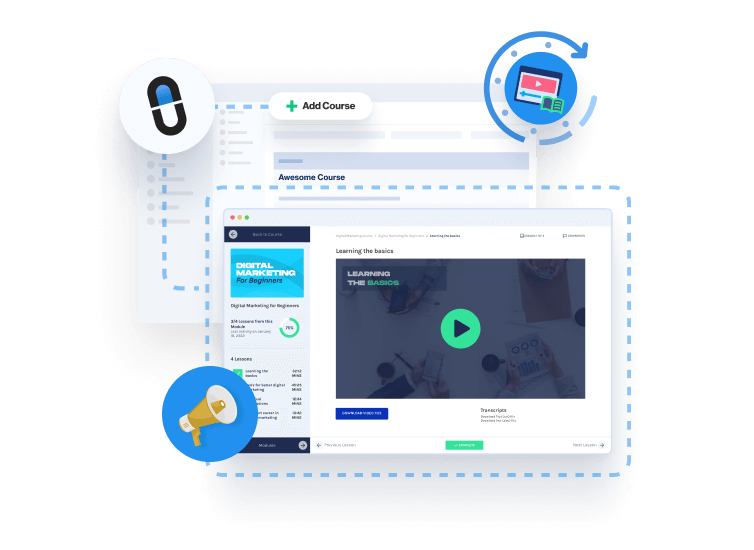
ENGAGE MEMBERS WITH COURSES, QUIZZES, AND MORE
Create Courses Quick & Easy
Create Your Course in Minutes
Get your course up and running in a matter of clicks. No lengthy setup wizards, no confusing options. Just lightning-fast course building.
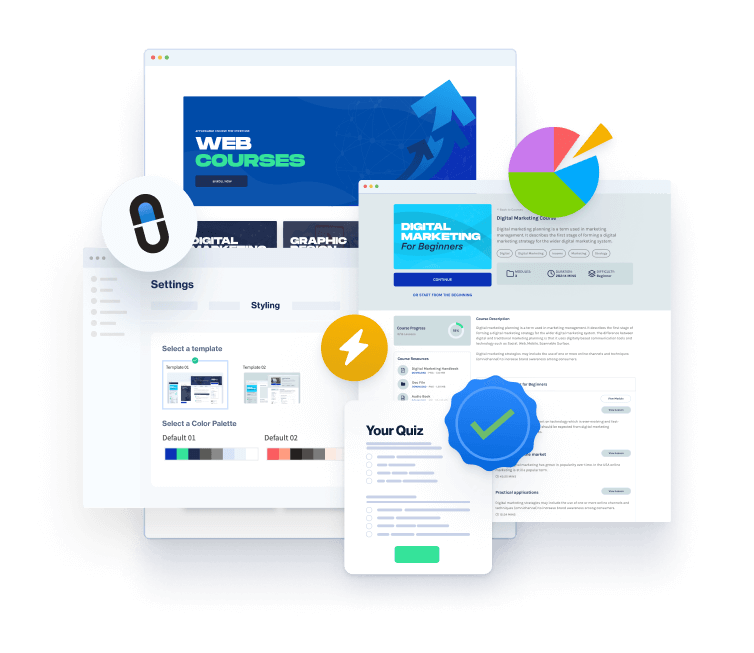
Maximize Course Value
Use data insights to craft rewarding experiences students will recommend and revisit. With easy-to-export quiz results, spot learning gaps and refine your course for quality and appeal.


Amp Up Engagement
Fuel engagement, drive knowledge retention, and rocket your learners to course completion. Add quizzes, interactive content, and gamification elements with ease.
Mold Your Vision Into Reality
Create your course, your way with fully customizable templates. From a simple set of quizzes, to an extensive program, make it happen with CourseCure. Any learning style, any goal.
INTEGRATIONS
Integrate Your Entire Membership Workflow
















Ready to Get Started?
Are you ready to launch your membership site, online course or community? With WishList Member, you can be up and running in just a few minutes from now — all with fast and friendly support to assist!
You're Never Alone with WishList Member

Fast & Friendly Support
Our Support Desk is here for you every step of the way alongside our FAQs, knowledge base, and video tutorials.

Video Tutorials & In-Depth Guides

Come Sit at Our Table
GDPR
We protect your data—and give you the tools you need to keep your member data safe too.
It's Time to Get Started!
Are you ready to launch your membership site, online course or community? With WishList Member, you can be up and running in just a few minutes from now – with friendly support ready to assist you!